
What is a Redirect?
A website redirect is a way of sending both users and search engines to a different URL from the one originally requested. Website redirects simply take one URL and “redirect” or point it to another. When someone types in that initial URL or clicks on a hyperlink with that URL, they will be taken to the new page or website.
What is a 301 Redirect?
Search engines consider the 301 redirect as being a permanent change in address. In human terms, it would be like moving to a new address and notifying the post office that you have permanently relocated. Just like having your mail forwarded, this is the internet’s equivalent of sending any traffic that would have gone to the old URL to the new address. This is the most common and widely used type of redirect on the web.
What is a 302 Redirect?
A 302 redirect allows search engines to know that the page has been temporarily moved. It also forwards the address just like a 301 redirect. This type of redirect is seldomly applied. However, when done properly this form of redirect is used for implementing website maintenance or short term updates.
Why Would I Need a Redirect?
- You need to edit the URL of a page or blog post
- You have deleted an old page or blog post
- You are combining content from multiple pages or blog posts
- Moving or merging websites
- You are reclaiming broken backinks
Steps For Setting Up Redirects Using Squarespace
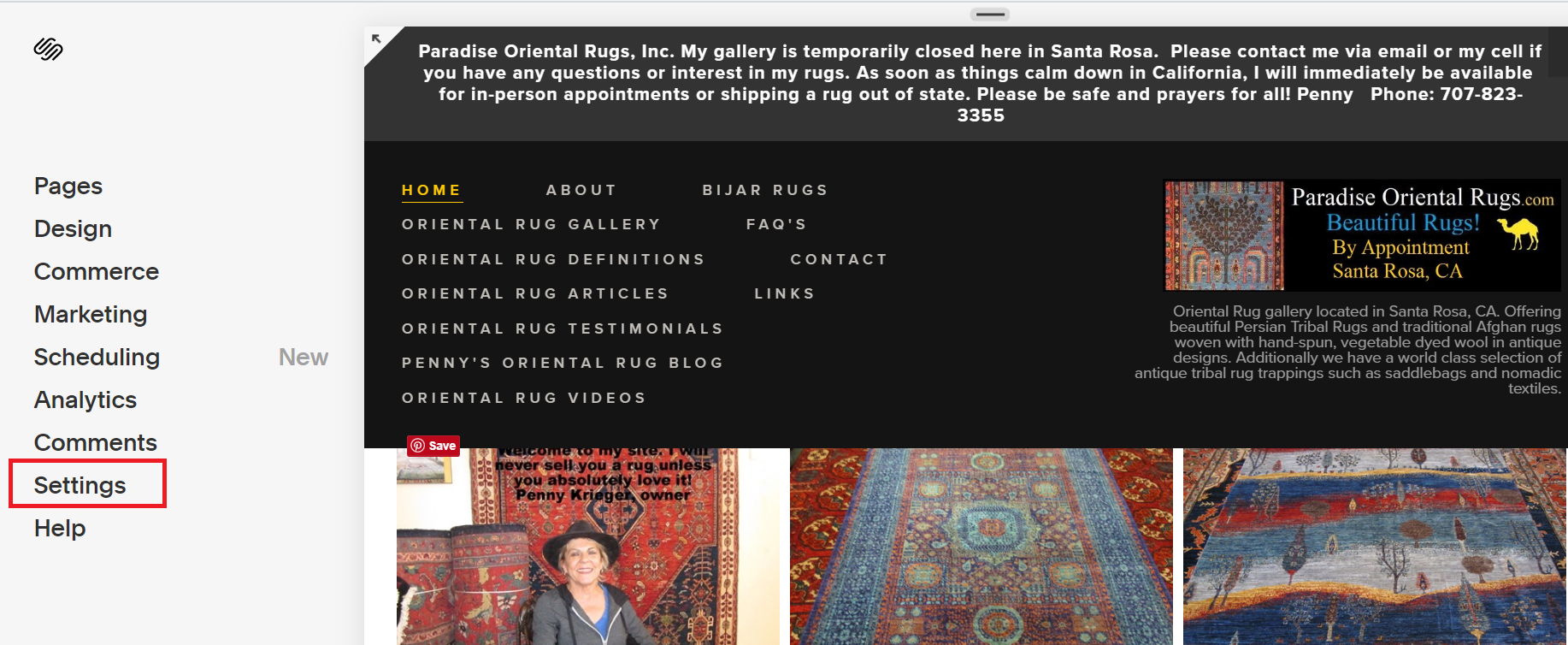
The first step is to log into Squarespace and click on settings.
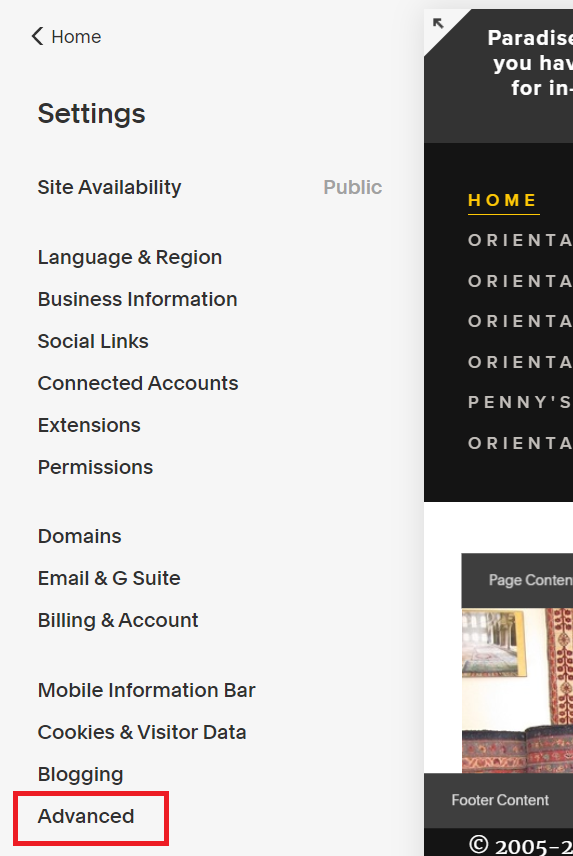
The second step is to click on Advanced once in Settings.
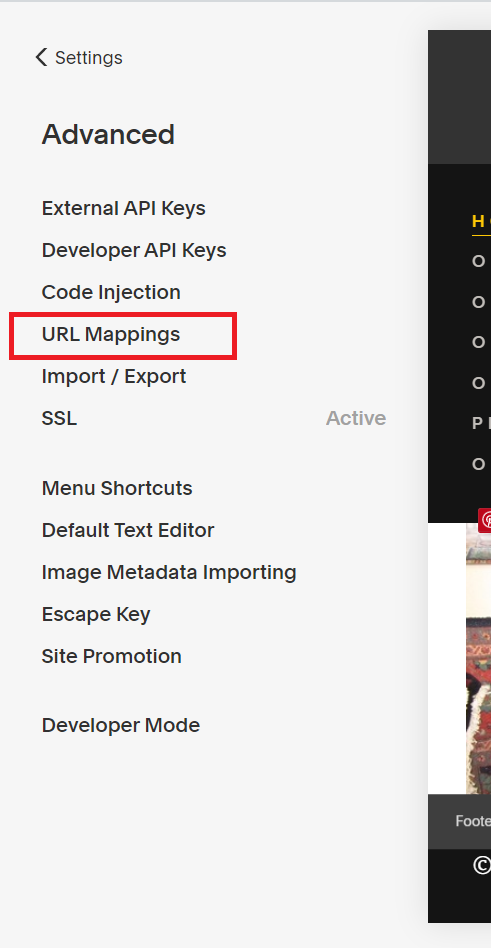
The third step is to click on URL Mappings once in the Advanced Tab.
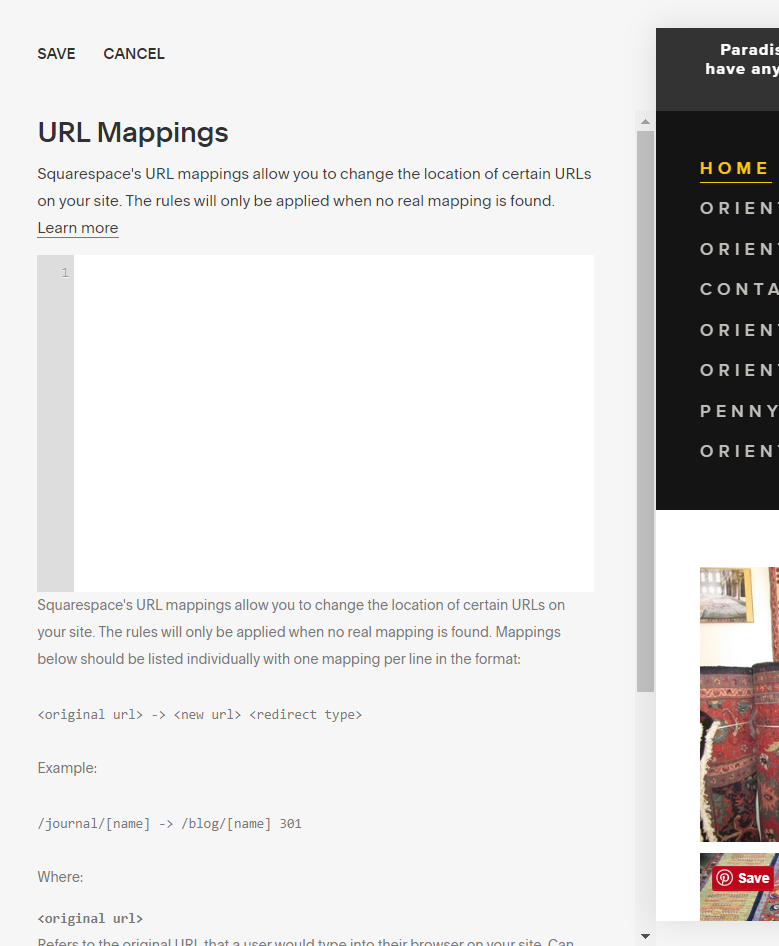
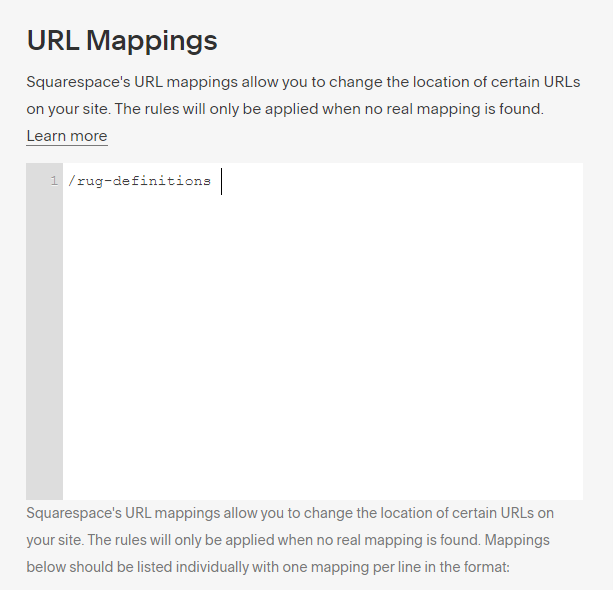
A blank URL Mappings should look something like this.
How to Write the Redirects?
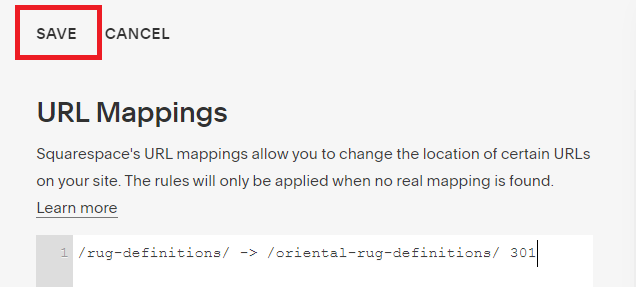
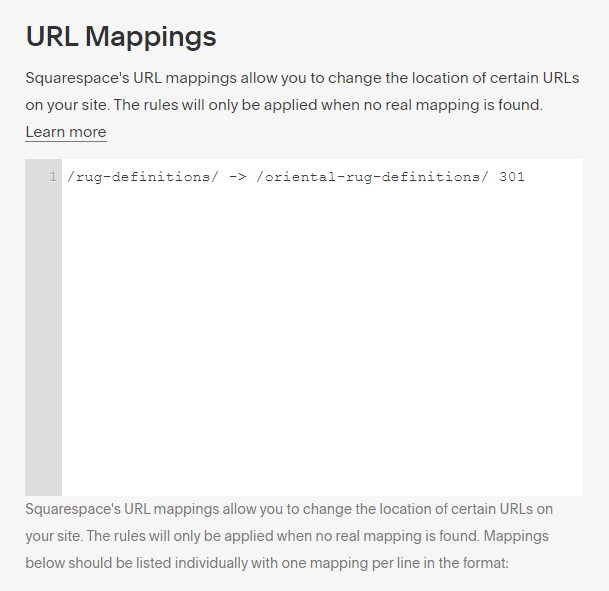
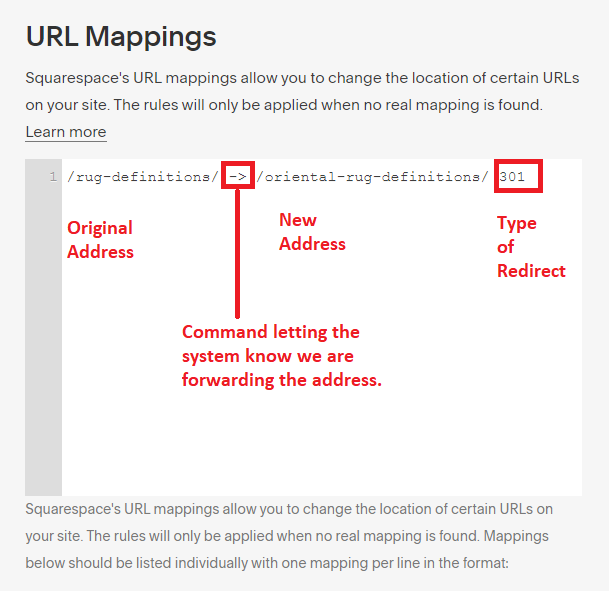
Adding redirects in the area is now very simple. You must have both addresses.
It is easiest to use Relative URLs compared to Absolute Urls on Squarespace. Since all redirects in this example are being done within our own domain, we can use relative URLs. Here is an example of the two:
Absolute URL:
https://www.paradiseorieantalrugs.com/oriental-rug-definitions/
Relative URL:
/oriental-rug-definitions/
Add the URL that needs to be redirected.



Identifying and Repairing Broken Links on Your Squarespace Website
Finding broken links or 404 errors on a website is a relatively easy process. These broken links can be repaired through a strategic combination of 301 redirects and updating the actual links on each webpage. By doing so you preserve your SEO value through the internal link equity between pages. This also provides an uninterrupted flow when navigating a website.
1) Use Google Search Console to Identify 404 Errors
Using Google Search Console is one of the easier ways to find 404 errors. If you have a Squarespace site you should have already created a Search Console account, verified the website and submitted the sitemap to be indexed. (I will create a short guide in the coming weeks for setting up search console as well as Bing Webmaster Tools)
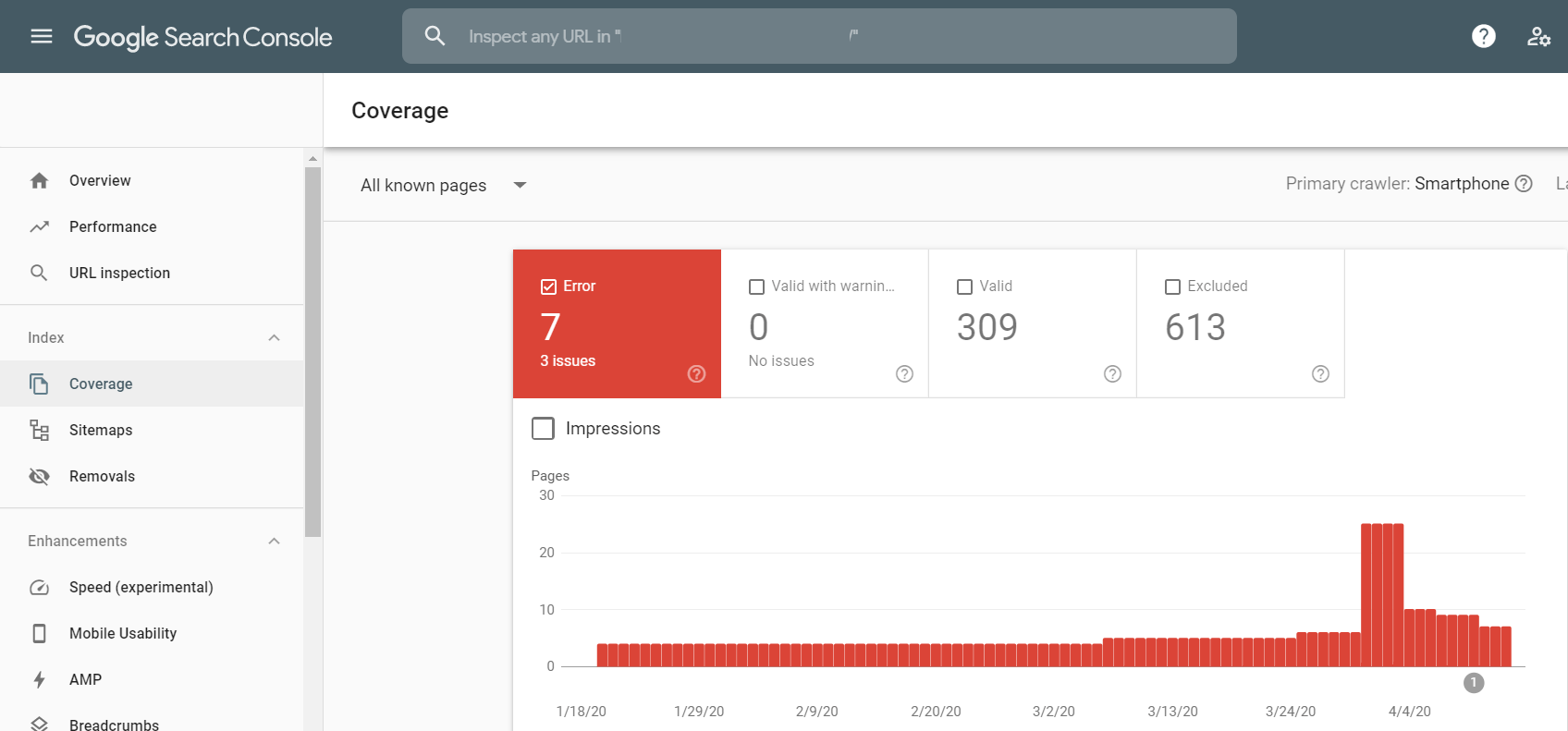
When logged into Search Console, click on coverage report and you can see the errors.
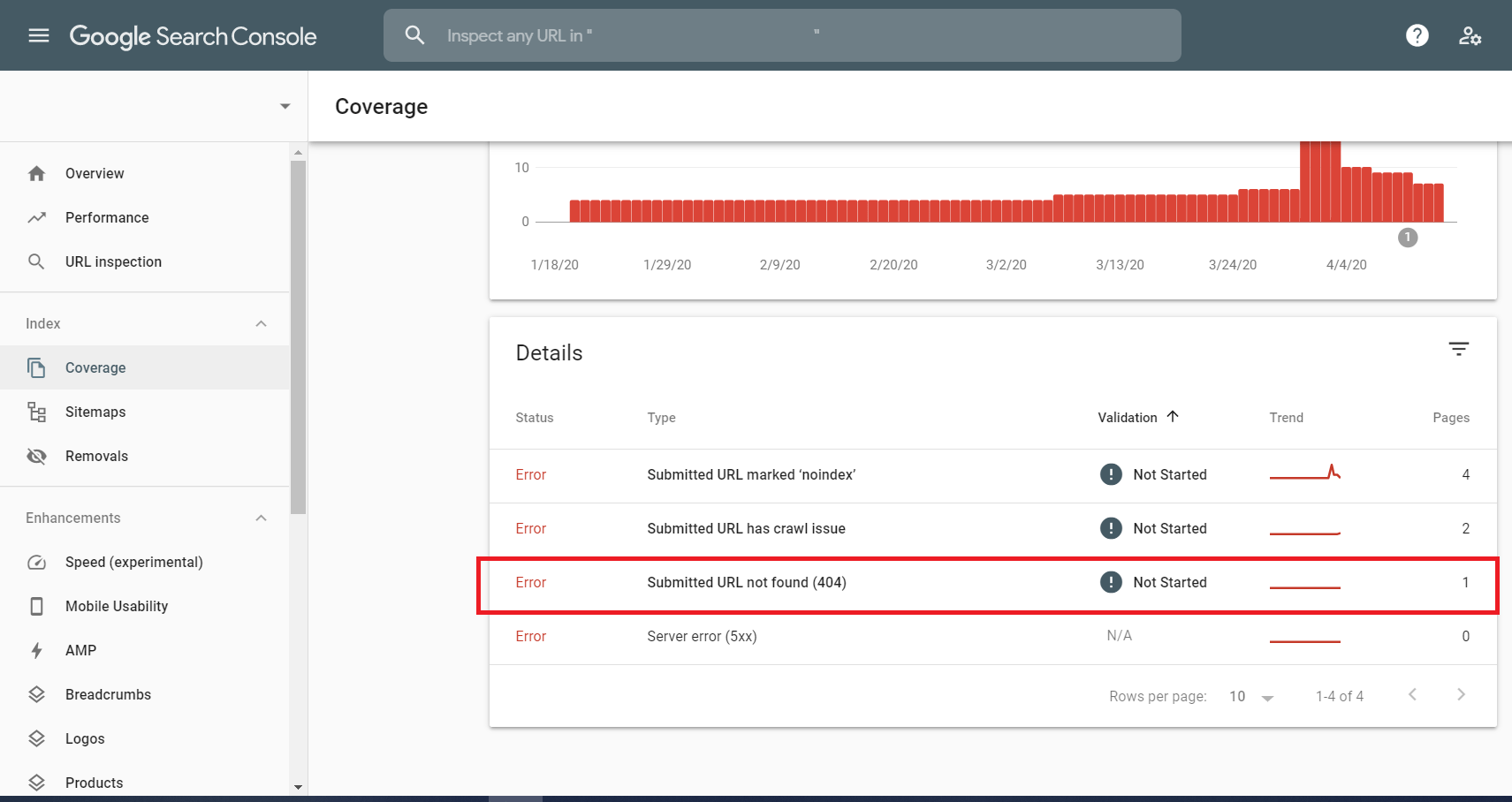
Then by scrolling down you can see the types of errors. If you click on the 404 errors it will bring up a list of broken internal links for the website.
2) Identifying 404 Errors With ScreamingFrog SEO Spider
The second option is to use a crawling tool such as ScreamingFrog SEO Spider. The free version of ScreamingFrog allows you to crawl up to 500 pages per site, to crawl more than that it requires purchasing a yearly license. The main reason many SEO pros use ScreamingFrog is that it has much more functionality outside of just checking for broken links.
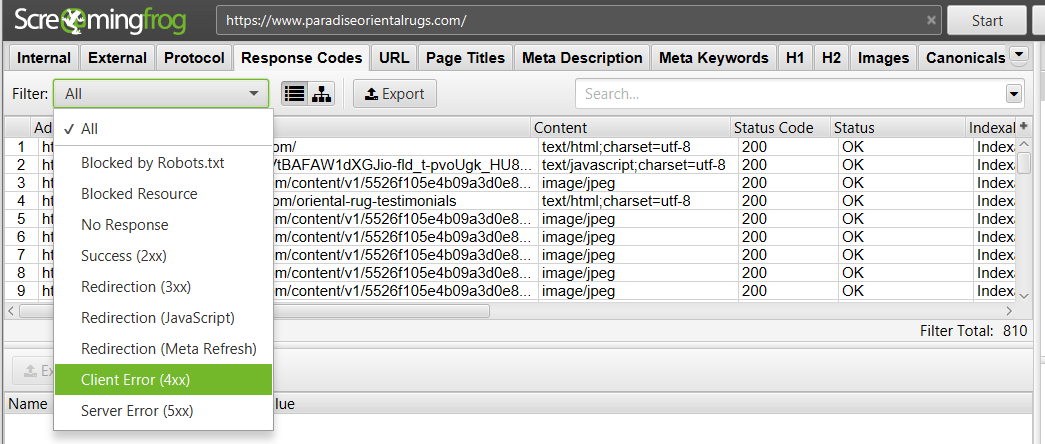
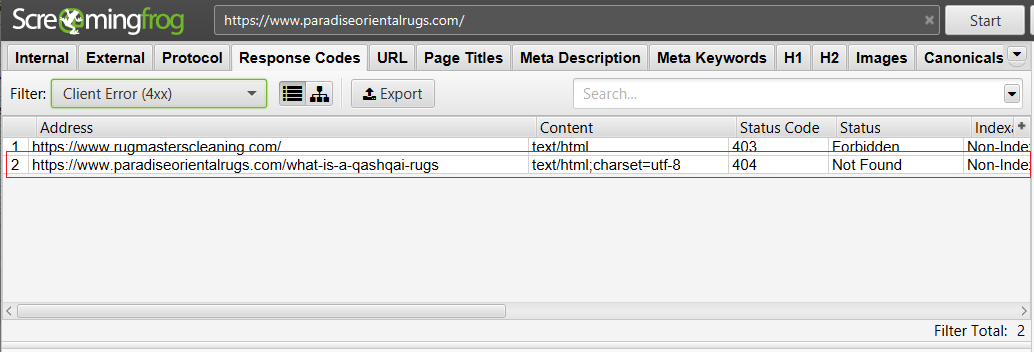
With ScreamingFrog the first thing you want to do is crawl the site then check the response codes. From there you will want to select the 400 level errors.
By selecting the Client Error (4xx) will be given a list of response codes. In this example, you can see I have one 404 error for an internal link.
If you happen to find any 404 errors for external links it might be a good idea to replace that link to an active and relevant webpage or to remove it completely as broken links harm a website’s users experience.
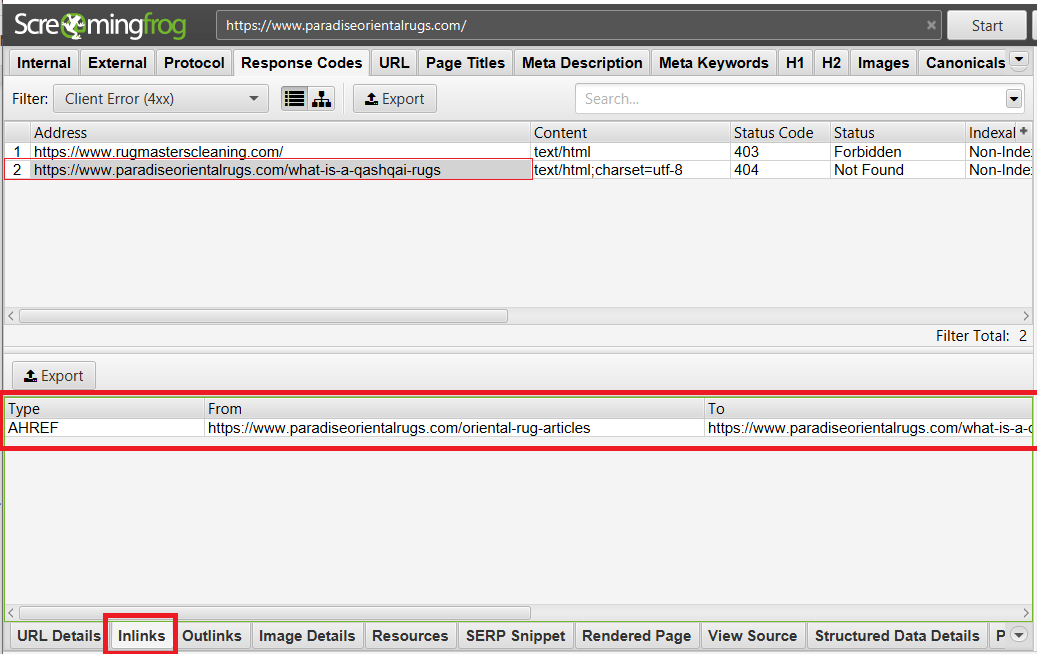
To fix this I first click on the link I want to examine the internal broken link.
Then in the bottom area I click on “inlinks”. This will give a list of “to” pages and “from” pages.
You have two options with 404 errors. Either to redirect the broken page with a 301 to a new address or to individually update the links on every single page. From a user experience and SEO standpoint, it’s usually best to go through and update every link to its correct address. However, as you will learn below you may still want to keep a 301 redirect for pages that are still indexed in the search engines or have backlinks pointing to them.
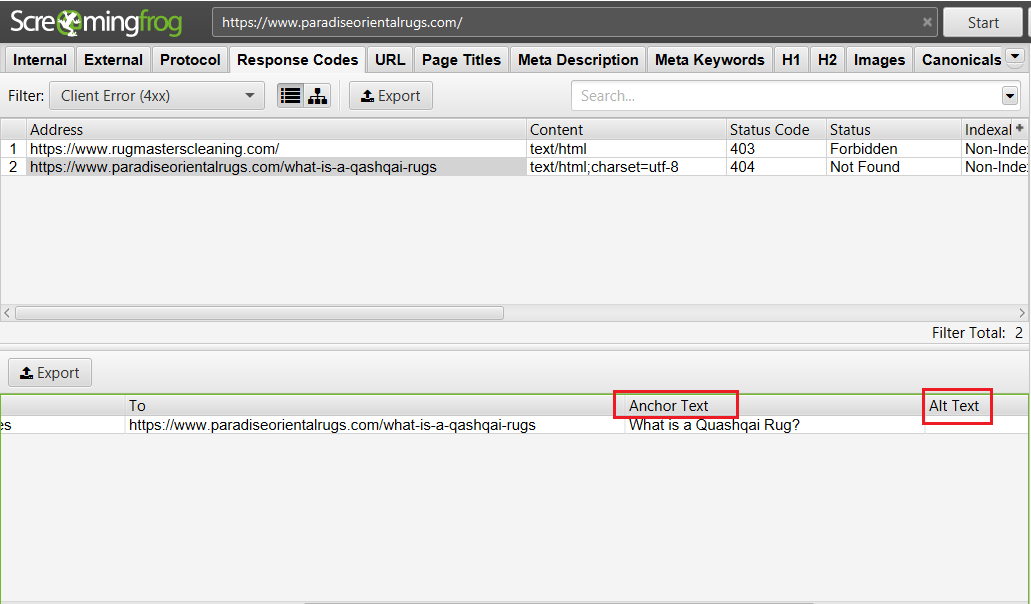
If you plan on updating every link the “from” pages will tell which page on your site has the link and the “to” links will help you identify what they are. If you scroll to the left you will also see a tab called “Anchor Text” for hyperlinks and “Alt Text” if it is an image. These can be extremely helpful in identifying and implementing these fixes.
3) Identifying 404 Errors With Integrity Crawler
Integrity is a completely free link checker that is specifically for Mac computers. While it does not have as many features as ScreamingFrog there is no limit to the URLs that can be crawled. If you are simply looking to find website error codes this is a very good tool.
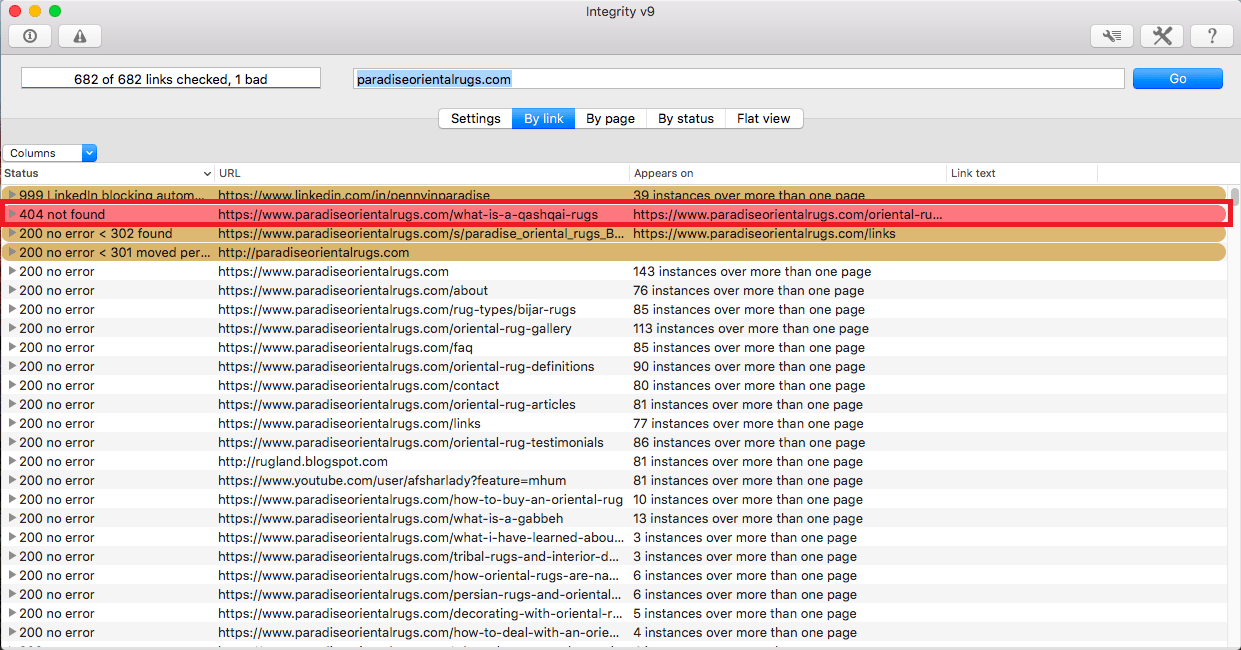
When you crawl a website with Integrity you will see all the 4XX level errors show up in red. You can easily identify the URLs that the page is on and the broken URL.
Recapturing Broken External Links (Backlink Reclamation)
Over the course of time, active websites tend to undergo numerous website changes. Unlike broken links that you may find during a regular crawl of a website. You may unknowingly have broken backlinks that are pointing to a URL on your website that no longer exists. Not fixing these have the potential to lose your website SEO “link juice” as well as referral traffic.
The best tool for this is AHrefs. It is a paid SEO tool but there is usually an option to try the service for a week at a cost of $7. With that said it is usually more than enough time to identify issues for the average website.
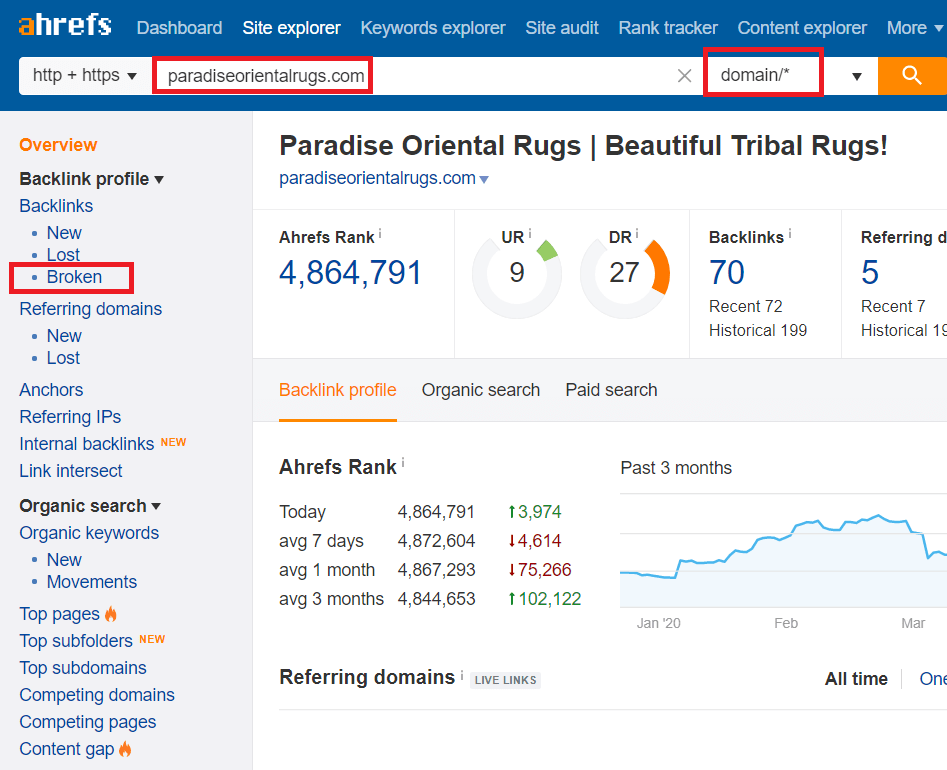
Log into AHrefs. Search the website under the Domain (without subdomains) option and click search. Then when you get the results for the website click “Broken” below Backlinks on the left sidebar.
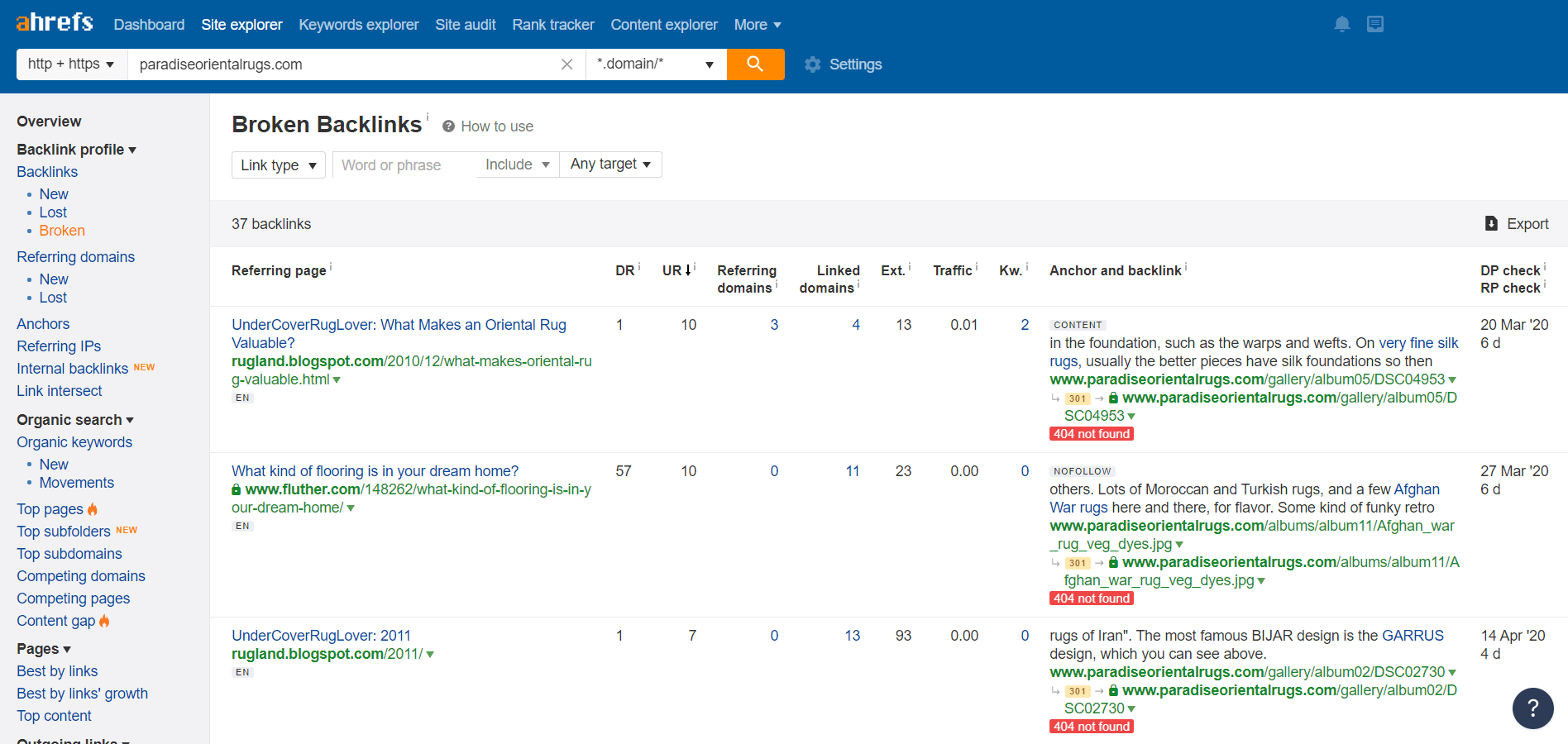
You should then see a list of all the broken backlinks pointing to the website
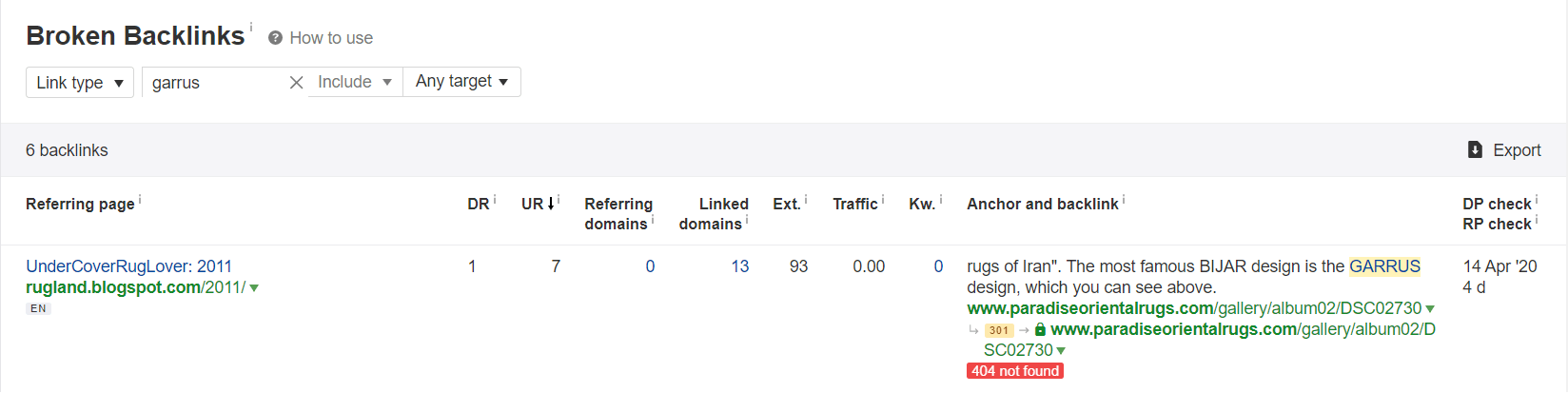
I have identified a backlink with a valuable and relevant anchor text to the website.
While most broken backlinks will be to the content pages; Squarespace does index all of its images. So, it is possible to come across broken links to images.
This example happens to be a broken link to an image that is related to a style of rug the website owner sells.
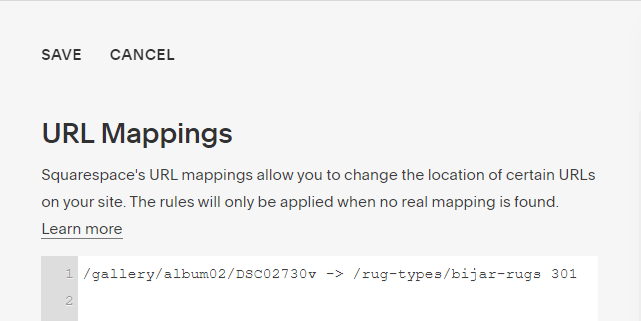
Back in the Squarespace URL mapping; I am adding a redirect to the most relevant page on the site based on the anchor text and the original intent of the link. By doing this for your qualified broken links you can recapture SEO value as well referral traffic.
Conclusion
Adding redirects is a simple way to improve your Squarespace website. Especially if you are making changes to the URL structure. This helps you avoid having to change every affected link on the website to avoid 404 errors. It can also be very useful from a Search Engine Optimization (SEO) standpoint when moving around important pages. Squarespace has its limitations, but its ease of use allows for those with a basic understanding of how the web works to implement these changes.